Digtox
Transforming Digital Habits with Emotionally Intelligent Micro-Tasks

About Digtox
What is Digtox?
A theoretical design project exploring an emotionally intelligent digital wellness app concept. The goal was to envision how we might help users build healthier relationships with their devices through mindful technology usage and personalized interventions.
Project Overview
This conceptual project was developed as part of a UX design exploration into digital wellbeing. It demonstrates how we might approach the challenge of digital overwhelm through thoughtful design solutions and user-centered thinking.
Design Approach
- User-centered research and persona development
- Iterative prototyping and design exploration
- Focus on emotional design patterns
Problems
User Challenges
Emotional Triggers
Users struggle with FOMO, stress, and anxiety-driven phone use.
Ineffective Solutions
Current apps focus on restriction rather than emotional support.
Behavioral Barriers
Users consistently bypass usage restrictions due to social pressure.
Market Gaps
Limited Support
Few solutions address psychological drivers of overuse.
Poor Retention
Restrictive approaches lead to high abandonment rates.
Missing Innovation
Lack of AI-powered, emotionally intelligent solutions.
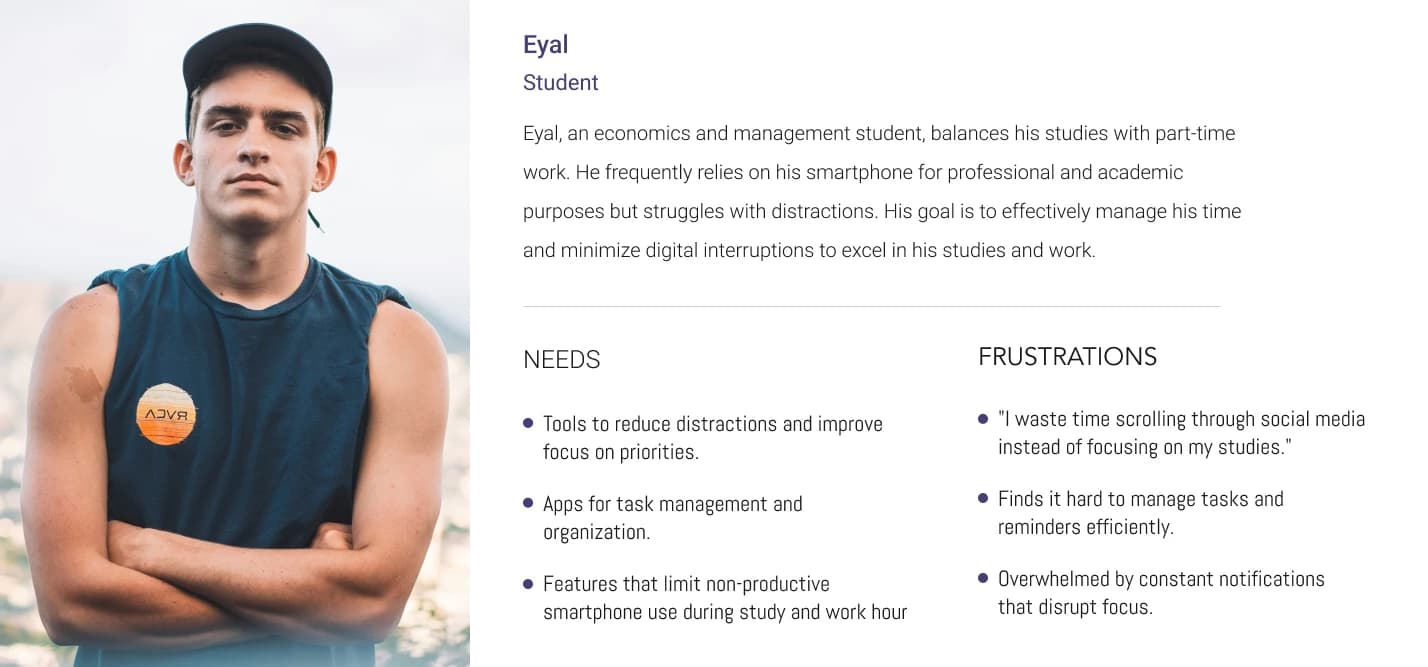
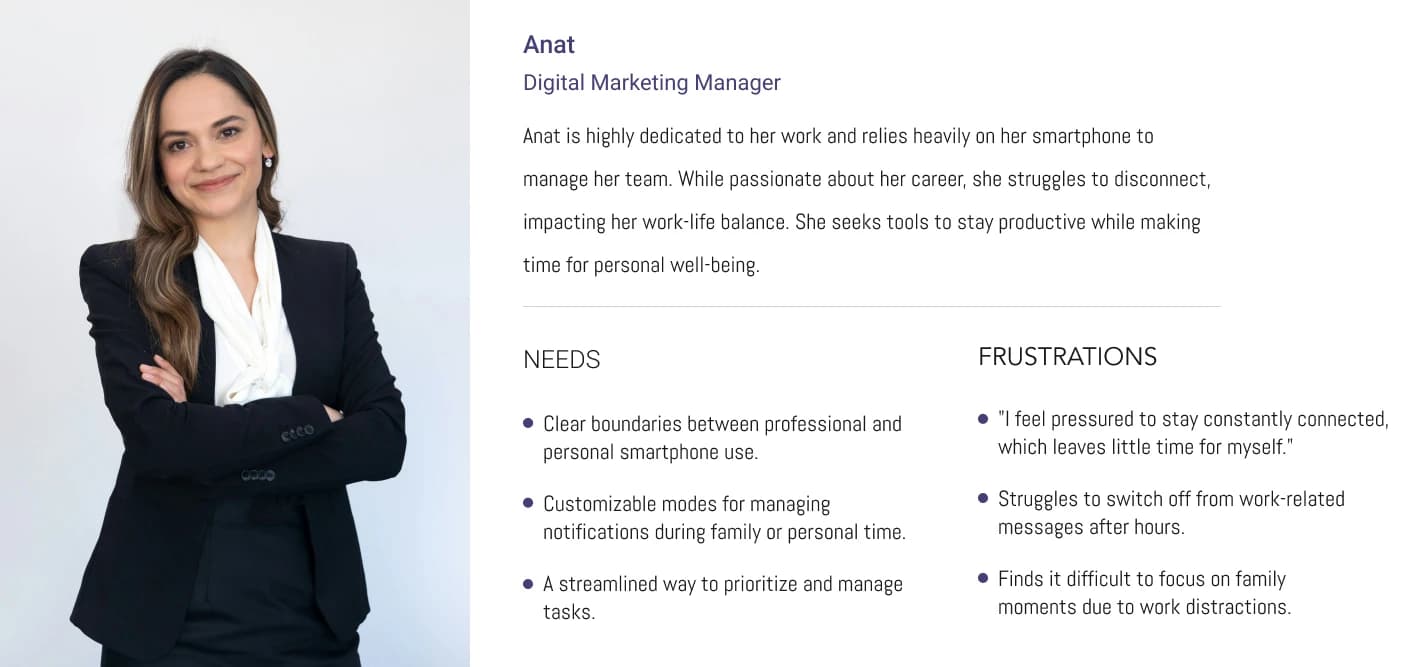
User Persona


User Research
Understanding Our Users
Through theoretical research and user interviews, we developed insights to guide our design decisions. This research helped us understand potential user needs, pain points, and goals.
Research Insights
Key Behaviors
- Frequent app checking
- Extended screen time
- Digital multitasking
Pain Points
- Digital overwhelm
- Focus difficulties
- Work-life balance
Goals
- Better habits
- Mindful usage
- Productivity boost
UI/UX Research
Research Demographics
Survey Participants
- • 133 respondents
- • Age range: 18-65
- • 70% use phones 3+ hours daily
Interview Participants
- • 7 in-depth interviews
- • Mix of content creators and professionals
- • 45-60 minute sessions
Recruitment Method
- • Social media outreach
- • Professional networks
- • Academic partnerships
Key Research Findings
Usage Patterns
42.9% reported phone use interfering with important tasks.
"In this world, if you don't post regularly, you're quickly forgotten."
- Content Creator, Age 28
Emotional Impact
Users reported stress, anxiety, and negative self-comparison from social media use.
"Sometimes I get off Instagram and feel bad about myself, like everyone is achieving more than me."
- Professional, Age 32
User Journey Map
Core User Flow: Starting a Detox Challenge
Step 1
Goal Setting
User selects challenge duration and focus areas
Step 2
Customization
Personalizes notifications and support preferences
Step 3
Activation
Receives initial guidance and starts challenge
Step 4
Progress
Tracks achievements and receives support
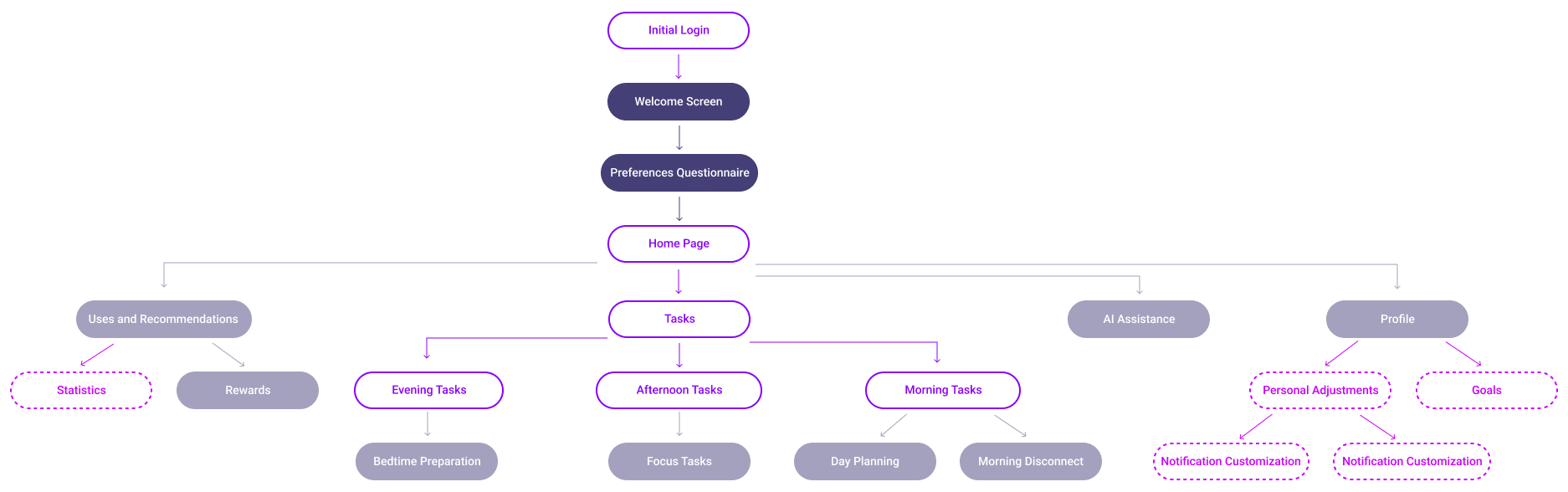
Flow of the Screens

Key Structure Decisions
- • Emotional check-ins integrated throughout the journey
- • Progressive disclosure of features to prevent overwhelm
- • Clear separation between active tasks and reflection spaces
Wireframes & Prototyping
Design Process
Our design process followed a systematic approach, combining user research, iterative design, and continuous validation to create an emotionally intelligent digital wellness solution.
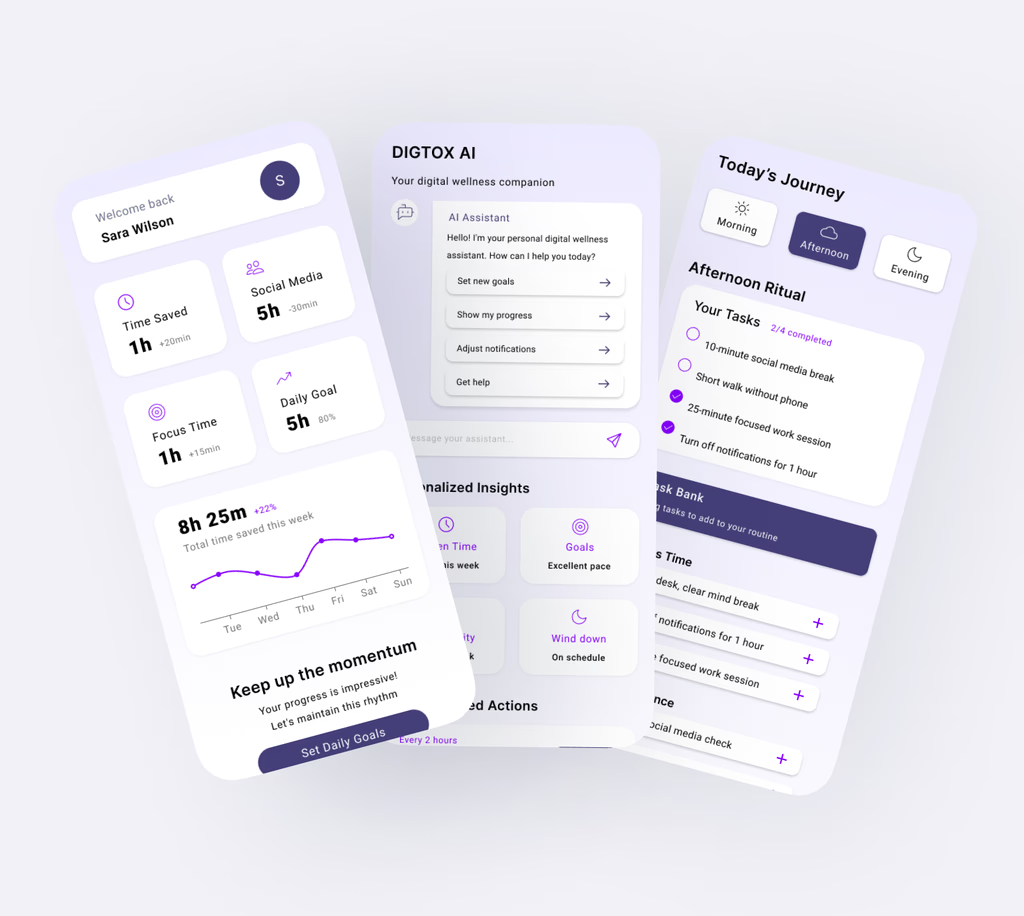
User Progress Screens


The interface showcases user progress through an intuitive dashboard and AI-assisted guidance, making it easy for users to track their digital wellness journey and receive personalized support.
Interactive Prototype
Experience the interactive prototype to see how we brought emotional intelligence and micro-tasks together in a cohesive digital wellness solution.
Usability Testing & Iteration
Testing Methodology
Participants
- 12 remote sessions
- 8 in-person tests
- 5 diary studies
Test Focus
- Onboarding flow
- Goal setting
- Progress tracking
Methods
- Think-aloud protocol
- Task completion
- Satisfaction surveys
Key Findings & Iterations
Onboarding Friction
Issue Identified:
Users found the initial goal-setting process overwhelming with too many options.
Solution Implemented:
• Progressive disclosure pattern
• Quick-start templates
• Simplified onboarding flow
Progress Clarity
Issue Identified:
Users struggled to understand their progress in relation to their goals.
Solution Implemented:
• Visual progress indicators
• Milestone celebrations
• Achievement tracking
Additional UI Screens
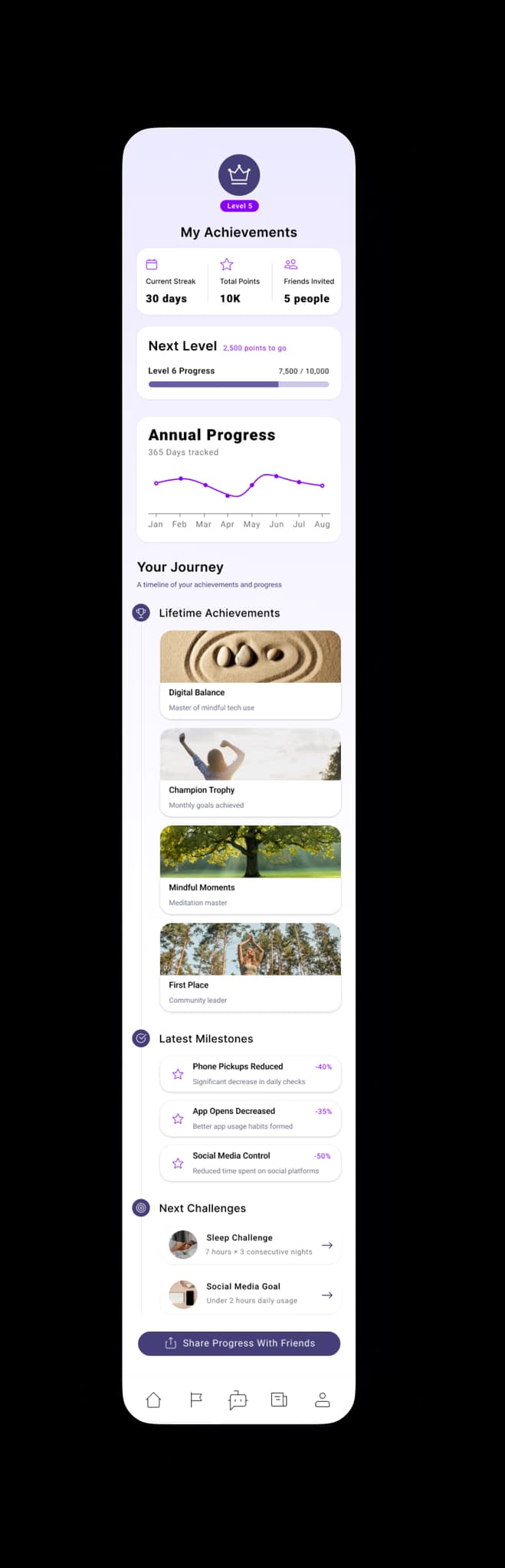
Achievements & Progress Tracking

A motivating rewards system that celebrates progress through meaningful achievements, focusing on personal growth rather than competitive metrics.
Empathy Map & User Understanding

Understanding our users' thoughts, feelings, and behaviors helped us design more empathetic solutions.
UI Screens
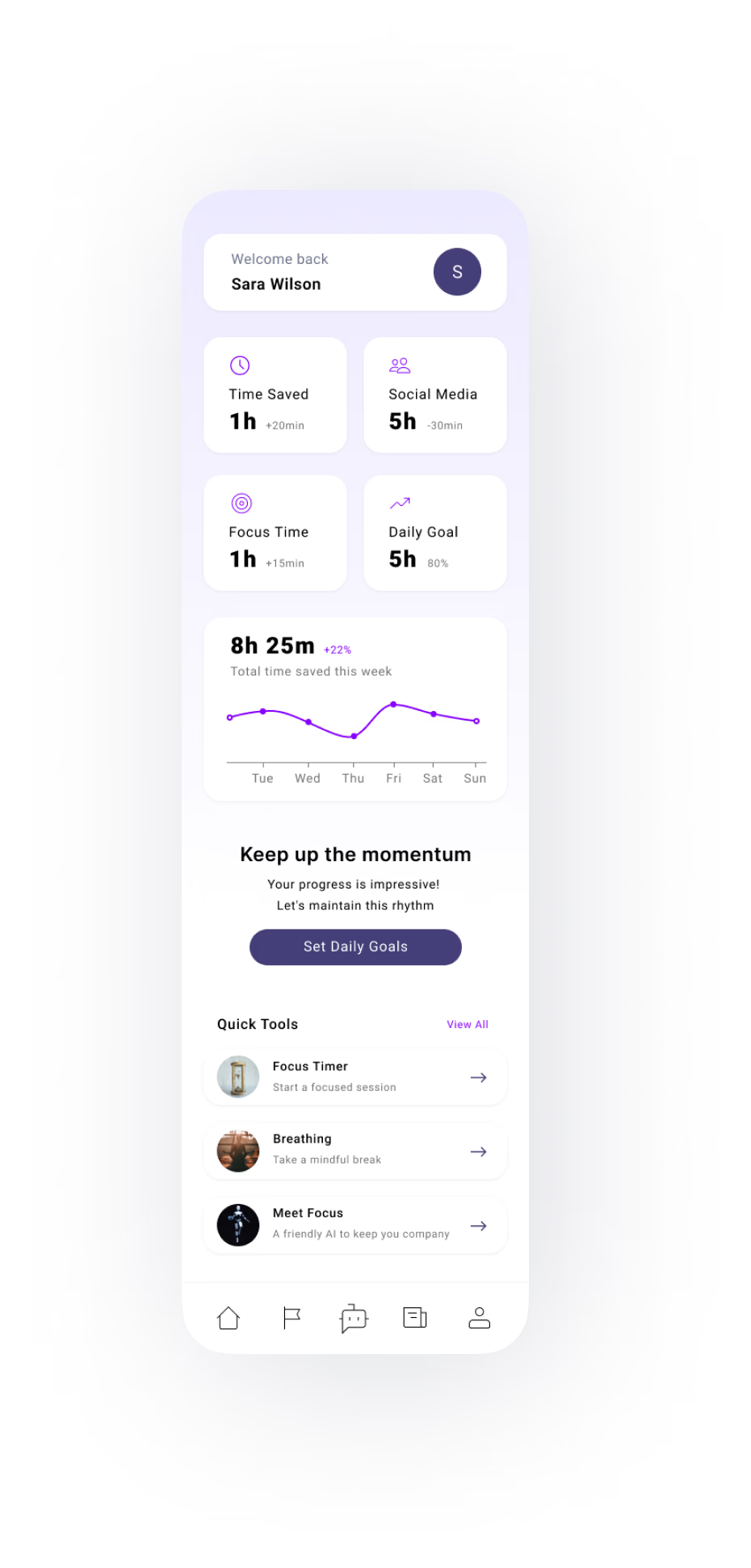
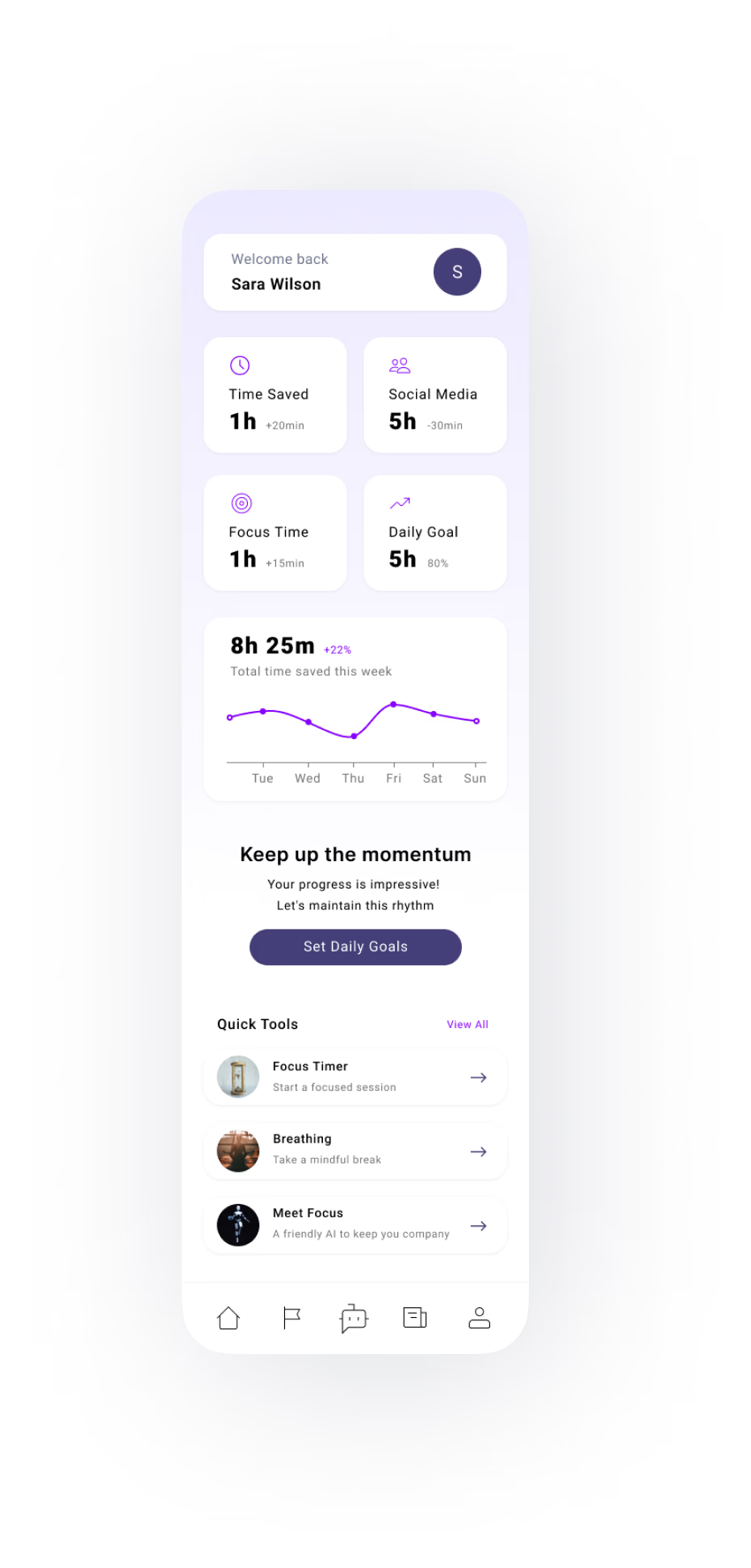
Home Dashboard

The home dashboard provides users with an overview of their digital wellness journey, featuring intuitive visualizations and easy access to key features.
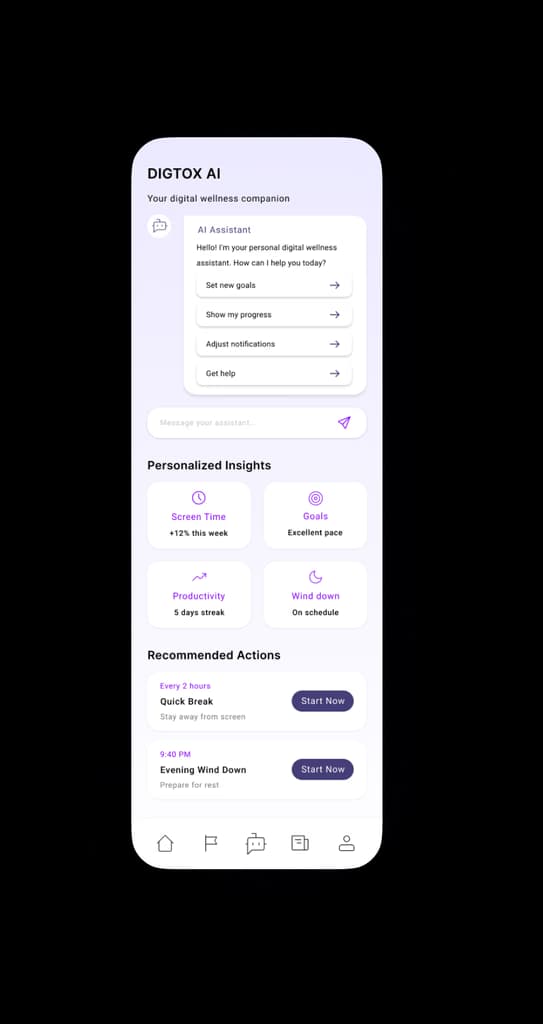
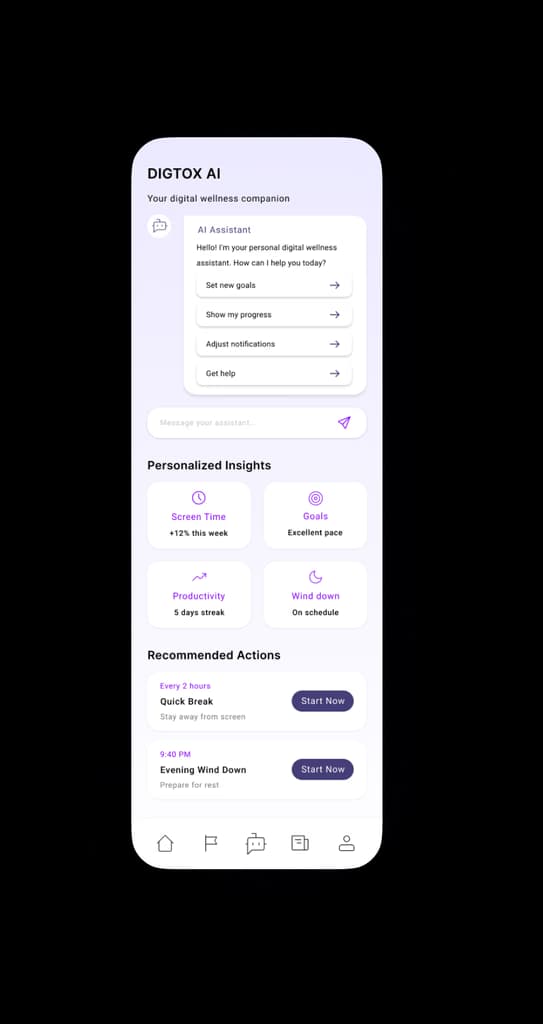
AI Assistant Interface

The AI assistant provides personalized guidance and support, helping users develop healthier digital habits through empathetic interactions and timely interventions.
Reflection & Next Steps
Key Learnings
Design Insights
- • Emotional design principles are crucial for behavior change
- • Progressive disclosure helps manage complexity
- • User autonomy should be prioritized over restrictions
Process Learnings
- • Early user research shapes better solutions
- • Iterative prototyping reveals edge cases
- • Cross-disciplinary insights enhance design
Future Opportunities
Design System
Develop a comprehensive emotional design pattern library
Research
Explore additional user segments and use cases
Features
Investigate community and social support options
My Role and Challenges
Role
Led UX research, interaction design, and behavioral strategy as part of a 3-person team. Focused on emotional design patterns and micro-interaction frameworks.
Key Challenges
- • Designing for emotional intelligence without being intrusive
- • Balancing automation with human touch in AI interactions
- • Creating meaningful progress metrics beyond screen time
- • Maintaining engagement without addictive patterns